HTML 5 may be the latest and greatest technology, but some browsers don’t have native support for the new semantic elements. Let’s momentarily forget about the really sexy functionality, like full control over the <video> element, and just focus on getting the elements rendered.
The problematic A-grade browsers include IE 8 and below, Firefox 2, and Camino 1 (these last two browsers both use the Gecko rendering engine, which is why they’re both affected).
Let’s start with Internet Explorer.
IE doesn’t believe in HTML 5 elements
Quite simply, IE doesn’t even see HTML 5 elements, much less style them.
This is actually the same issue that we had before HTML 5, where the <abbr> element couldn’t be styled in IE 6, resulting in all manner of workarounds. (Let me add that we’ll also fix the <abbr> element while we convince IE to recognise HTML 5 elements).
The fix
There is hope! The trick, discovered by Sjoerd Visscher, is simply to create the new element using JavaScript, and voilà, IE is able to style it:
document.createElement('header');John Resig has also written about this HTML 5 shiv.
For example, say you wanted to style the <time> element in italics:
<!DOCTYPE html>
<html>
<head>
<title>Header test</title>
<style>
time { font-style: italic; }
</style>
</head>
<body>
<time datetime="2009-09-13">my birthday</time>
</body>
</html>This screenshot shows the rendering in IE before we apply the fix:

To apply the fix, add the indicated line of code:
<!DOCTYPE html>
<html>
<head>
<title>Header test</title>
<style>
time { font-style: italic; }
</style>
<!-- Add this line -->
<script>document.createElement('time');</script>
</head>
<body>
<time datetime="2009-09-13">my birthday</time>
</body>
</html>Now after we’ve applied the fix, it’s correctly styled in IE:

One hit solution
For everyone’s convenience, I wrote a single JavaScript file that can be included to create all the HTML 5 elements (and the <abbr> element) for IE.
Download the IE HTML 5 enabling script
Include the script in your <head> tag, and you’ll be able to style the elements appropriately in IE:
<!--[if lte IE 8]>
<script src="html5.js" type="text/javascript"></script>
<![endif]-->Note that I’ve used a conditional comment to only apply this to IE 8 and below. It’s my hope that IE 9 and onwards will support HTML 5 elements, but when that day comes, make sure to double check the conditional!
Conditions & Gotchas
There are a couple of things to be aware of when using the HTML 5 shiv.
JavaScript required
This obviously means that your design now depends on JavaScript. Personally, I feel that if you’ve used semantic markup for your site and the elements can’t be styled, the content is still completely readable.
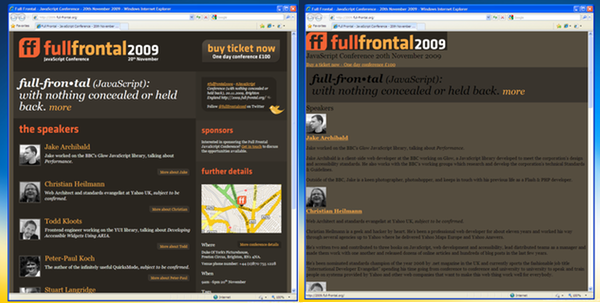
Here’s a screenshot of the Full Frontal web site, written using HTML 5 elements, rendered in IE with and without JavaScript enabled:

You can see in the second screenshot that the content isn’t perfect, but it’s still readable — it cascades down correctly, much as if CSS were disabled.
A little head is always good
If you create the new element and don’t use a <body> tag (which is perfectly valid HTML 5), IE will put all those created elements inside the <head> tag. Pretty crazy, but you can easily avoid this by always using both the <head> and <body> tags in your markup. Leif Halvard explains further with demos.
Firefox 2 and Camino 1 rendering bug
Both Firefox 2 and Camino 1 have a bug in the Gecko rendering engine (specifically versions prior to 1.9b5):
Firefox 2 (or any other Gecko-based browser with a Gecko version pre 1.9b5) has a parsing bug where it will close an unknown element when it sees the start tag of a “block” element p, h1, div, and so forth.
According to the the stats (note that Firefox 2 doesn’t even factor), Firefox 2 only has around 3% of the market — perhaps low enough to justify ignoring it. It’s safe to assume that Camino 1 commands an even smaller percentage of the market.
By ignoring this issue, however, a site can look quite bad in these browsers. So how can we fix it?
The bug surfaces when Gecko doesn’t recognise an element. Explained roughly, when Gecko parses an unrecognised element, it removes the element’s contents and puts them next to the element.
Take, for example, the following code:
<body>
<header><h1>Title</h1></header>
<article><p>...</p></article>
</body>This will be parsed in Gecko (prior to version 1.9b5) as if the markup were actually as follows:
<body>
<header></header>
<h1>Title</h1>
<article></article>
<p>...</p>
</body>The visual result is similar to the above screenshot of IE running without JavaScript (though subtly different, as the DOM tree is actually in a different order than you as the author intended).
The fix
There are two approaches to fixing this issue, and so far I've only successfully used the non-JavaScript approach.
The JavaScript solution
The first approach is to use JavaScript to traverse the DOM tree, rearranging elements as issues are encountered. Simon Pieters has a small working example of how this can be done (towards the bottom of the page). In practise, however, I personally found it didn't work for my markup. The problem is definitely solvable using JavaScript, but this solution still needs work to handle all permutations of markup.
The XHTML solution
The second approach is to serve Gecko XHTML. I've found this to be the easier approach if you're either generating a page dynamically (using something like PHP) or if you can create your own .htaccess file to use Apache's mod_rewrite.
The first change to your markup is to add the xmlns attribute to your <html> tag:
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">Next, we need to sniff the user agent string (typically a bad approach, but justifiable when targeting such a specific group of users). If the Gecko build is less than 1.9, then we need to set the Content-type header to application/xhtml+xml.
If you want to use mod_rewrite in an .htaccess file (or the httpd.conf file), you need the following rules:
RewriteCond %{REQUEST_URI} \.html$
RewriteCond %{HTTP_USER_AGENT} rv:1\.(([1-8]|9pre|9a|9b[0-4])\.[0-9.]+).*Gecko
RewriteRule .* - [T=application/xhtml+xml]This rule sends the proper Content-type header to all Gecko based browsers where version is less than 1.9, or "rv:1.9pre" or "rv:1.9a" or "rv:1.9bx" where x is less than 5.
If you don't want to use the mod_rewrite approach, you'll need to manually send the header in your server side scripts. Here's a solution for a PHP script:
if (preg_match('/rv:1\.(([1-8]|9pre|9a|9b[0-4])\.[0-9.]+).*Gecko/', $_SERVER['HTTP_USER_AGENT'])) {
header('Content-type: application/xhtml+xml');
}This snippet needs to be included before anything has been printed by your script — i.e., as early as possible.
Gotcha: Yellow Screen of Death
The Yellow Screen of Death shows up whenever there's an XML error on the page. If we're serving markup as XML and telling the browser to interpret it strictly as XML, then we can't serve any characters it doesn't recognise or else it's going to bork:

Below are a few ways to avoid XML parsing errors.
Create strict markup
You need to ensure your markup is squeaky clean — but that's easy, because you're already a Markup Jedi, right?
Use XML entities
HTML entities are a no-no. Sorry, but • isn't going to fly anymore. You need to use XML entities, the numerical representation of these characters.
I've built an entity lookup tool that shows the HTML entity and the XML value of that entity. For example, • is 8226, so the XML entity is •.
Sanitise user generated content
If your site relies on any user generated content (e.g., blog comments), then you need to sanitise the output to ensure there are no validation issues to trigger the Yellow Screen of Death.
This issue alone may justify further investigation of a JavaScript solution.
Worth the trouble?
All that said, Firefox has a very good automated upgrade path. Looking at the stats, it's safe to say that the number of users with this Gecko bug is rapidly diminishing.

136 Responses on the article “How to get HTML5 working in IE and Firefox 2”
Great article, this has cleared up a few mind boggling issues I’ve had with Firefox 2. I already knew about the IE fix but your Javascript file looks even better.
After this weekend’s standrads.next meet-up, I wondered whether there was an alternative workaround to the IE issue, by using IE’s HTC (HTML Components) functionality. Quickly looking over the documentation I was able to find that you can create new elements with this tool, but they have to be name spaced. I only know enough to be dangerous however – is there any milage investigating a solution that follows this route at all?
This IE hack looks very promising… makes me think using html 5 is going to be a viable option sooner than I had thought.
Your link for ‘a-grade browsers’ is broken…
@Paul – I know what you mean about the HTC solution, and there are a couple of “solutions” to getting HTML5 elements to being styled without JavaScript.
First up – HTC, Dean Edwards’
<abbr>solution, but it requires the markup to be prefixed withhtml:. Frankly, if I have to prefix every element withhtml:it’s going to really mess with the markup, and having to maintain it :-(The second solution was via the WHATWG blog, which does work for a certain amount of markup, but as Simon points out, it’s not particularly scalable, specifically, you still can’t style the HTML5 elements, only those elements within those new elements, i.e. you can style:
using:
I’m probably alone here, but I really don’t understand what you’re trying to say in the section “A LITTLE HEAD IS ALWAYS GOOD”. The link to a further explanation, with examples, left me even more confused than before I’d read it!
“If you create the new element, and don’t use a tag (which is perfectly valid), IE will put all those created elements inside the tag.”
I’ve read this sentence 10 times and I still have no clue what it means. (There’s no tag, but it puts elements in … what?)
@Dylan + @Ken – damn, some markup has been stripped from the post. It’s missing the word <head> before the word ‘tag’ in both instances. I’m updating the post now to get the code back in.
Actually, & is a bad example for an invalid HTML entity because it is also a XML entity and every parser should understand it (the other XML entities are ", ', < and >). But you could always use the numerical entities, of course.
[…] sus nuevas capacidades. Y es que cada vez más los navegadores lo están adoptando, aunque aún es muy pronto para poder usarlo libremente sin preocuparnos de navegadores menos modernizados (IE8 e inferiores, Firefox […]
[…] sus nuevas capacidades. Y es que cada vez más los navegadores lo están adoptando, aunque aún es muy pronto para poder usarlo libremente sin preocuparnos de navegadores menos modernizados (IE8 e inferiores, Firefox […]
Get HTML5 working in IE…
If your wanting to start using HTML5 and have your site work in IE also, this post will help you learn how to make that happen. Go HTML5!…
[…] Read more: <html>5doctor […]
Erm, let me escape my tags. That should have read:
If you create the new element, and don’t use a <BODY> tag (which is perfectly valid), IE will put all those created elements inside the <head> tag. Pretty crazy, but something that’s easily avoided if you always use the <BODY> tag in your markup
[…] there you can check the site HTML 5 Doctor for additional details on how to get the new HTML 5 elements working in all […]
@Torrance – darnit! You’re right, thanks – corrected!
‘A little head is always good’ – you joker, haha. Cheers for ya time.
[…] How to get HTML5 working in IE and Firefox 2 | HTML5 Doctor […]
[…] got an especially useful article about implementing HTML5 on Internet Explorer 6/7 and Firefox 2, so there’s no real excuse not to start embracing the technology, even on commercial […]
ie hack, bleh.
I’m just going to make a HUGE red error div at the top of my website for IE viewers telling them basically “gg dipship, you’re using ie, here’s a link to firefox.”
& does fly because it’s one of the five predefined entities in XML.
There are also another possible replacement for HTML entities in XML: just straight characters. There’s no need to escape non-ASCII if you’re using UTF-8.
s/&/&/
@Zcorpan – darn, I was going to use • as the example, but I wasn’t sure if people would know what I meant. I’ll change the article to correct it.
Regarding leaving the characters as plain – I couldn’t get this to work – and it threw up the yellow screen of death (this was with http://full-frontal.org which uses UTF-8 encoding). If you have an example of this working, then I’ll update the post. It might be because my page is a polyglot document (works as both XHTML and HTML 5) but I doubt if this is the cause.
Thanks for the catch!
[…] HTML5 Doctor writes a detailed article on how to get HTML 5 working in IE and Firefox 2. […]
[…] point sur les avantages et inconvénients de ces deux techniques, voici l’excellent article How to get HTML5 working in IE and Firefox 2 suggéré par Adrien Leygues dans le fil de discussion en […]
I must agree the Hack looks very promising
[…] How to get HTML5 working in IE and Firefox 2(IE doesn’t style HTML5 elements, Firefox 2 and Camino rendering bug); […]
[…] 2 and Camino can be fixed using JavaScript or by serving Gecko XHTML. Getting HTML5 working on IE and Firefox 2 from HTML Doctor has a good article about how to do […]
[…] How to get HTML5 working in IE and Firefox 2 – Another great article from HTML 5 Doctor […]
Is there a way to stop IE complaining about the script activex security risk when defining the html5 elements it doens’t know yet?
[…] the HTML5 IE issues it would be best to check out: How to get HTML5 working in IE and Firefox 2. This should help solve a lot of issues and problems that IE presents when trying to render the […]
[…] How to get HTML5 working in IE and Firefox 2 […]
[…] How to get HTML5 working in IE and Firefox 2 […]
[…] How to get HTML5 working in IE and Firefox 2 […]
[…] The old Gecko engine (for Camino and Firefox 2) suffers from the same vomit bug when introducing new (or HTML5) elements (which can be fixed by serving as XHTML). […]
@paul – You can create elements inside the htc, but the existence of those elements doesn’t get passed out to the rendering engine without namespacing. So, I thought, why not simply create the new elements for the doc tree *inside* the HTC. Can do that, *and* those new elements can be seen and styled as HTML5 elements by the rendering engine. Success? Not quite. Because the new elements lack content, and since the unknown elements don’t exist in the DOM tree, you can’t copy the content from them into your newly created and styled elements from the HTC.
Bottom Line: If you wrote the content using div class=”html5name” an HTC could walk the tree and replace all the classed divs with the HTML5 elements, including their content, and CSS selectors based on HTML5 elements would find and style them. A lot of work for an IE-only solution, and that forces yu to send it non-html5 content.
[…] bzw. zu nutzen empfehlen. Die tollen HTML5-Elemente (nav, aside, header, footer..), die wir mit dreckigen Tricks nutzen könnten, bringen nichts. Kein Browser, kein Screenreader und auch keine ernstzunehmende […]
[…] How to get HTML5 working in IE and Firefox 2 […]
[…] link is being shared on Twitter right now. @wevertonribeiro said Testando o HTML 5 no IE e firefox […]
If you wish to streamline the creation of the xhtml5 elements consider putting them in a loop.
var el = [‘section’,’date’,’aside’]; for(x=0;x<el.count;x++){document.createElement(el[x]);}
[…] This solution seems like a good one, but it is not perfect, so you need to go a bit further if you want to achieve support in older browsers. The problem is that some browsers (such as Firefox 2, Camino 1, and all versions of Internet Explorer) don’t see the HTML 5 elements as unrecognised; they don’t see them at all! So text marked up with an HTML 5 element can’t be styled at all in these browsers, because the elements don’t exist in their eyes. There is a workaround for this, and it is explained in the HTML 5 doctor article How to get HTML5 working in IE and Firefox 2. […]
<style>
HEADER, FOOTER, NAV, SECTION, ARTICLE{display:block}
SECTION, .section{width: 1000px}
</style>
<section>
<!–[if IE]><div class="section"><![endif] –>
<!–[if IE]></div><![endif] –>
</section>
I just posted the code snippet above to see how it looks on this blog. It seems okay!
Anyway, this is the sort of code I personally will use. No JS, and it will work in IE.
Messy, sure. But functional.
While not exactly on topic, I would suggest that people start using the “ie no more” or the ‘IE awareness initiative” (my website) to try to get rid of the old and unmanageable versions of IE as soon as possible. While pretty intrusive, these initiatives can at least inform people that there are alternatives to using IE6 !
[…] How to get HTML5 working in IE and Firefox 2 | HTML5 Doctor (tags: html5) […]
[…] aussi cet article d’HTML5 Doctor qui explique comment utiliser HTML5 sous Firefox 2 et […]
[…] there is a JavaScript hack that solves the problem, which I’ve just applied to the site. addthis_url = […]
can’t you just type its instead of it’s?
For the Firefox 2 and Camino fix, does this then require all self closing elements to be written in an XHTML style with trailing slashes if it’s being served as XHTML?
[…] How to get HTML5 working in IE and Firefox 2 […]
[…] How to get HTML5 working in IE and Firefox-2 (@ HTML Doctor) […]
[…] Click here to read full article […]
[…] HTML5 For IE – http://html5doctor.com/how-to-get-html5-working-in-ie-and-firefox-2/ […]
[…] Camino has version 2 in beta, but it hasn’t been released just yet (and arguably, it’s not an A-grade browser). However, there are a few ways to fix Firefox 2 and Camino 1 and you can read about them here. […]
[…] point sur les avantages et inconvénients de ces deux techniques, voici l’excellent article How to get HTML5 working in IE and Firefox 2 suggéré par Adrien Leygues dans le fil de discussion en […]
All the time – all about… IE. You are taking so much care for this app. It must be really good browser.
PHP Forms – The best form creator & processor solution since 2003
Create any kind of web form in several mouse clicks! Generate a code that can be easily copied and pasted to any web page
[…] This post was mentioned on Twitter by HTML5なう, HTML5なう. HTML5なう said: http://www.iStoreANIME.COM How to get HTML5 working in IE and Firefox 2 | HTML5 Doctor: http://tinyurl.com/ygvz453 http://www.FaceMania.net wwwtopmodelio […]
This all works *very* nicely for me. (And thank you!) I just finished a week, rewriting one 10-page (for me) and one 75-page (for a client) websites in HTML5. They work fine on all browsers I’ve tried, MacOSX and Windows (XP and 7) but for one tiny little persnickety thing. *Some* of my users will get the annoying prompt on IE about allowing “Blocked content”, and until they do, they’re presented with (what I consider) unattractive versions of pages. Ah, well. So it goes. No rest for the wicked.
[…] is a really good site called HTML5Doctor which provides the perfect fix. They kindly wrote a bit of Javascript, wich if included in your […]
[…] It’s not important that I’m using HTML5 (see the <section> tag). But if you haven’t coded in HTML5 before I heartily recommend it – you can even get it to work in IE with the inclusion of a wee javascript file. […]
[…] PS: Wenn ihr es nicht mehr erwarten könnt und beispielsweise schon zahlreiche neue Elemente einbauen wollt dann schaut mal beim HTML5Doctor rein und vergesst den IE6 und Firefox 2 nicht. […]
Note that this technique is needed for IE9, too. Maybe it would be a good idea to update the conditional statement in your post. Thanks for the great solution!
Thanks for the note, Felix: I have some quickie updates to do. Maybe it should be just,
OOOops I keep forgetting the danged lt brackets… I meant to say:
<!–[if IE]>
[…] How to get HTML5 working in IE and Firefox 2 […]
[…] How To Get HTML5 Working In IE And Firefox 2 […]
[…] is a really good site called HTML5Doctor which provides the perfect fix. They kindly wrote a bit of Javascript, which if included in your […]
[…] Lien vers l’article original en anglais […]
[…] 这儿有两个方法来处理这个bug,没有一个是理想的。更多的细节请查看HTML5doctor的这篇文章。这篇文章同时附有一个让所有HTML 5元素都生效的方便脚本。 […]
[…] are also javascript solutions if you need to cater for IE6 and Firefox 2, you can read more on How to get HTML5 working in IE and Firefox 2. There are also some clever ways to detect support of HTML5 features, this is nicely documented on […]
[…] 这儿有两个方法来处理这个bug,没有一个是理想的。更多的细节请查看HTML5doctor的这篇文章。这篇文章同时附有一个让所有HTML 5元素都生效的方便脚本。 […]
[…] 这儿有两个方法来处理这个bug,没有一个是理想的。更多的细节请查看HTML5doctor的这篇文章。这篇文章同时附有一个让所有HTML 5元素都生效的方便脚本。 […]
[…] browser). However, there are a few ways to fix Firefox 2 and Camino 1 and you can read about them here. Fixing Internet […]
[…] 这儿有两个方法来处理这个bug,没有一个是理想的。更多的细节请查看HTML5doctor的这篇文章。这篇文章同时附有一个让所有HTML 5元素都生效的方便脚本。 […]
[…] How To Get HTML5 Working in Firefox2 and IE […]
[…] 这儿有两个方法来处理这个bug,没有一个是理想的。更多的细节请查看HTML5doctor的这篇文章。这篇文章同时附有一个让所有HTML 5元素都生效的方便脚本。 […]
[…] 2 and Camino can be fixed using JavaScript or by serving Gecko XHTML. Getting HTML5 working on IE and Firefox 2 from HTML Doctor has a good article about how to do […]
[…] para esses navegadores, o HTML5Doctor apresenta uma solução em seu site, você pode ver clicando aqui(em […]
[…] Erschwerend hinzu kommt übrigens das dein alter Feuerfuchs in absehbarer Zeit arge Probleme haben wird Websites richtig darzustellen da die Unterstützung für neue Features einfach fehlt. Ein weiterer Hinweis darauf das du einen Browser nicht mit einem Auto vergleichen kannst. Erfindet man einen neuen Straßenbelag kann mein altes Auto trotzdem darauf fahren, führt man HTML5 ein (übrigens gerade groß im Kommen) kann dein 2er Firefox es leider nicht verarbeiten und du guckst in die Röhre, es sei denn du hast die zeit dich damit auseinanderzusetzen: http://html5doctor.com/how-to-get-html5-working-in-ie-and-firefox-2/ […]
[…] are two ways to work around this bug, neither of which are ideal. For more details check out this article on HTML5doctor. The same article also has a handy script with all the HTML 5 elements already to […]
gr8 arcticle help out in many cases.. thnx
[…] Simply change the doctype and you’ll be writing HTML5! If you want to use new elements, however, you’ll need to use JavaScript to support them (for all versions of IE up to IE8). The best place to start? Read Remy’s article on How to get HTML5 working in IE and Firefox 2. […]
[…] Firefox 2 or Gecko based browser you will need a bit more tweak to your page. You will find this article from HTML5doctor very […]
[…] is a really good site called HTML5Doctor which provides the perfect fix. They kindly wrote a bit of Javascript, which if included in your […]
[…] 这儿有两个方法来处理这个bug,没有一个是理想的。更多的细节请查看HTML5doctor的这篇文章。这篇文章同时附有一个让所有HTML 5元素都生效的方便脚本。 […]
[…] which can be found over on HTML5 Doctor about getting HTML5 selectors working in IE and FF2 (http://html5doctor.com/how-to-get-html5-working-in-ie-and-firefox-2/) . This explains how to handle using and styling the selectors. This is especially useful in IE6 […]
I assume • which is the HEX-value of the • entity is just as valid as the decimal reference •
Guess my code was parsed by the browser. I’ll get back to that before making to many tests here :-)
[…] How to get HTML5 working in IE and Firefox 2 – Another great article from HTML 5 Doctor […]
[…] Auch wenn die neuen Standards HTML5 und CSS3 noch nicht endgültig verabschiedet sind, nutze ich bereits erste Features. Statt vieler Div-Layer nutze ich bereits neue Elemente wie Header, Nav, Aside, Article, Section und Footer. Aktuelle Browser haben damit kein Problem, älteren Modellen hilft ein JavaScript auf die Sprünge. […]
[…] 14. How to get HTML5 working in IE and Firefox 2 […]
[…] 这儿有两个方法来处理这个bug,没有一个是理想的。更多的细节请查看HTML5doctor的这篇文章。这篇文章同时附有一个让所有HTML 5元素都生效的方便脚本。 […]
[…] http://html5doctor.com/how-to-get-html5-working-in-ie-and-firefox-2/ […]
[…] of Internet Explorer are unable to style new HTML5 elements, I came upon Remy Sharp’s javascript-based workaround. Granted, some parts still looks like crap in IE, but that is what you get for using a browser that […]
[…] 这儿有两个方法来处理这个bug,没有一个是理想的。更多的细节请查看HTML5doctor的这篇文章。这篇文章同时附有一个让所有HTML 5元素都生效的方便脚本。 […]
HTML 5 is amazing, New standered for designer
[…] How to get HTML5 working in IE and Firefox 2 – Otro gran artículo de “HTML 5 Doctor”. […]
[…] How To Get HTML5 Working In IE And Firefox 2 […]
[…] about each of the new tags. Fortunately Remy Sharp has written this concise article about how to get HTML5 working in IE and firefox 2 and created this wonderful HTML5 enabling script – which can be attached to your page […]
[…] http://html5doctor.com/how-to-get-html5-working-in-ie-and-firefox-2/ […]
[…] How to get HTML5 working in IE and Firefox 2 | HTML5 Doctor. […]
[…] things currently stand, HTML5 won’t work in any version of Internet Explorer below IE8. The only way to get around this problem is with ugly […]
[…] is a really good site called HTML5Doctor which provides the perfect fix. They kindly wrote a bit of Javascript, which if included in your […]
Hi! What about taking the Modernizr library for getting backwards-compatibility to older browsers? It already includes the creation of all HTML5 specific tags and allows to easily find out what HTML5 features the browser supports. Just google it.
[…] How to get HTML5 working in IE and Firefox 2 | HTML5 Doctor Thanks to @susiewee for this link (tags: css html5 javascript code web) […]
[…] Todas estas informações eu obtive no html5 doctor. […]
Awesome fix. Thanks SO much.
IE… booo.
[…] is a really good site called HTML5Doctor which provides the perfect fix. They kindly wrote a bit of Javascript, which if included in your […]
[…] — IE 8.0 (no support for HTML5 and CSS3 at all) –> workaround http://html5doctor.com/how-to-get-html5-working-in-ie-and-firefox-2/ […]
[…] How to get HTML5 working in IE and Firefox 2 – Another great article from HTML 5 Doctor […]
Thanks for the fix. Hate it when other browsers work, but had to do a work-around just especially for IE. Geez!
[…] How to get HTML5 working in IE and Firefox 2 – Another great article from HTML 5 Doctor […]
I am trying to see if I can get this spinning object working in IE. It uses HTML5 . I put the code in you gave and I know I’m missing something but don’t understand. Can someone look and see what I’m missing? Its simple code and example…
http://65.19.5.65/outermotions-old/tests/rotate-test3-css-noimages2.html
this works in Chrome and Safari….
[…] http://html5doctor.com/how-to-get-html5-working-in-ie-and-firefox-2/ […]
[…] 这儿有两个方法来处理这个bug,没有一个是理想的。更多的细节请查看HTML5doctor的这篇文章。这篇文章同时附有一个让所有HTML 5元素都生效的方便脚本。 […]
You can also just copy & paste this code above your CSS link in your document—it uses the HTML5 shiv project:
[…] Sim, HTML5 funciona no Internet Explorer com um JavaScript para habilitar as tags específicas. Mas não se preocupe: HTML5 está nos planos da Microsoft para o IE 10. Veja mais sobre este script no HTML5 Doctor. […]
the problem using this method is you don’t get a valid html.
and what is the point of a time element if it acts as a div element?
[…] A good explanation of how to add support for Firefox 2 is available at html5doctor.com. […]
[…] How to get HTML5 working in IE and Firefox 2 […]
[…] http://html5doctor.com/how-to-get-html5-working-in-ie-and-firefox-2 […]
Thanks a lot for your Javascript hack! I was scratching my brains for a while trying to get my site to look the same in IE.
Thanks a lot!! I was testing my site on Firefox and it looked TERRIBLE!!! I think I am going to pass on this one, as you wrote this nearly two years ago, Firefox 2 is currently on the end of life by the Mozilla team, so I think I am just going to dump it.
I believe this problem has been largely solved now that Firefox 4 is available, but I’ve still can see many examples where webpages display differently when using different browsers.
i want to try autofocus in ie 7 and 8 using html5.js, but unfortunately its not working.
Thanks Remy for this script. Unfortunately, it does not work for me when trying to use HTML5’s form validation. Will have to use Javascript instead.
I write html5 enabling script to run html5 in other browser such like IE,Chrome and FF
http://www.designerkawch.com/html5-enabling-script/
[…] is a really good site called HTML5Doctor which provides the perfect fix. They kindly wrote a bit of Javascript, which if included in your […]
It is interesting to know that these JavaScript “fixes” / element creations exist… Developers and Designers are reluctant to dabble in HTML5 due to concerns that older browser users (which may be in the majority) will not be able to see their sites in a good way.
[…] considering that 30% of the popular web is using HTML5 despite Internet Explorer 6, 7, and 8 completely disregarding HTML5 elements. The situation is compounded by IE’s 20%-50% browser market share, depending upon who is […]
I had see that script (shiv) in the source code of other web sites, and was very cool.
Now I have try to develop a theme for WordPress and I looked for that script for over a month and I couldn’t find it because I did not remembered the name of it.
Now I am fealing very lucky !! xaxa
Thanks a lot. Thw whole article was perfect.
Very nice post. I just stumbled upon your weblog and wished to say that I have really enjoyed
browsing your blog posts. In any case I will be subscribing to your feed and I hope you write again soon!
In my goal to read (and possibly comment) on every article in your archive tonight, I debated on skipping this one. However, I’m glad I didn’t. I followed the “A-grade browsers” link to YUI’s “Graded Browser Support” matrix, but now it’s target environments(!).
What happened to graded browser support? Is the concept dead? And what’s up with the table at http://yuilibrary.com/yui/environments/? The colspans seem rather arbitrary.
In your section “One hit solution” of your article above, you mentioned that you created a single JavaScript file (html5.js) to make all html5 elements work in IE8 and earlier versions of Internet Explorer. But the link given below downloads an archive with many many files and I didn’t see a single file named “html5.js”. But there are many files named “html5shiv.js” in it. Is that what you were talking about or am I doing something wrong?
@Umar
You want dist/html5shiv-printshiv.js. This is the minified, “distribution” version of the HTML5 shiv with IE print protection.
Join the discussion.